为什么调用 bootstraptable 原生方法会有问题
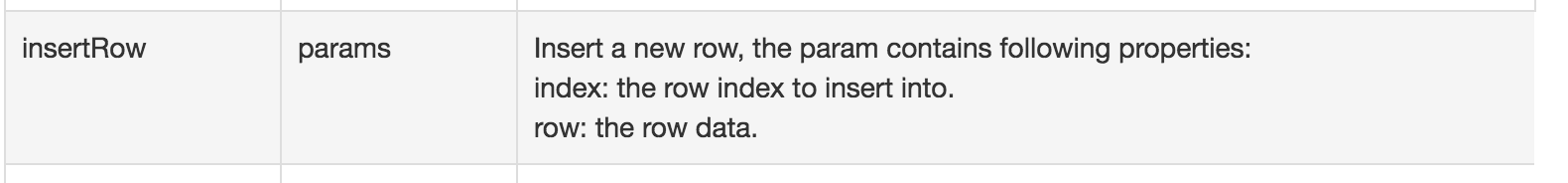
首先我必须肯定, bootstraptable 是一款很强大的基于 bootstrap 的插件,下载它的 源码 后,你可以学到很多,开源真的很好。好了,我们回到怎么动态添加可编辑行的问题上,你可以在它的 说明文档 上很容易就找到动态增加行的方法,  于是我们欢欣鼓舞的去使用了,效果很好,
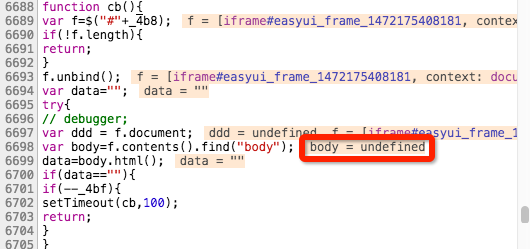
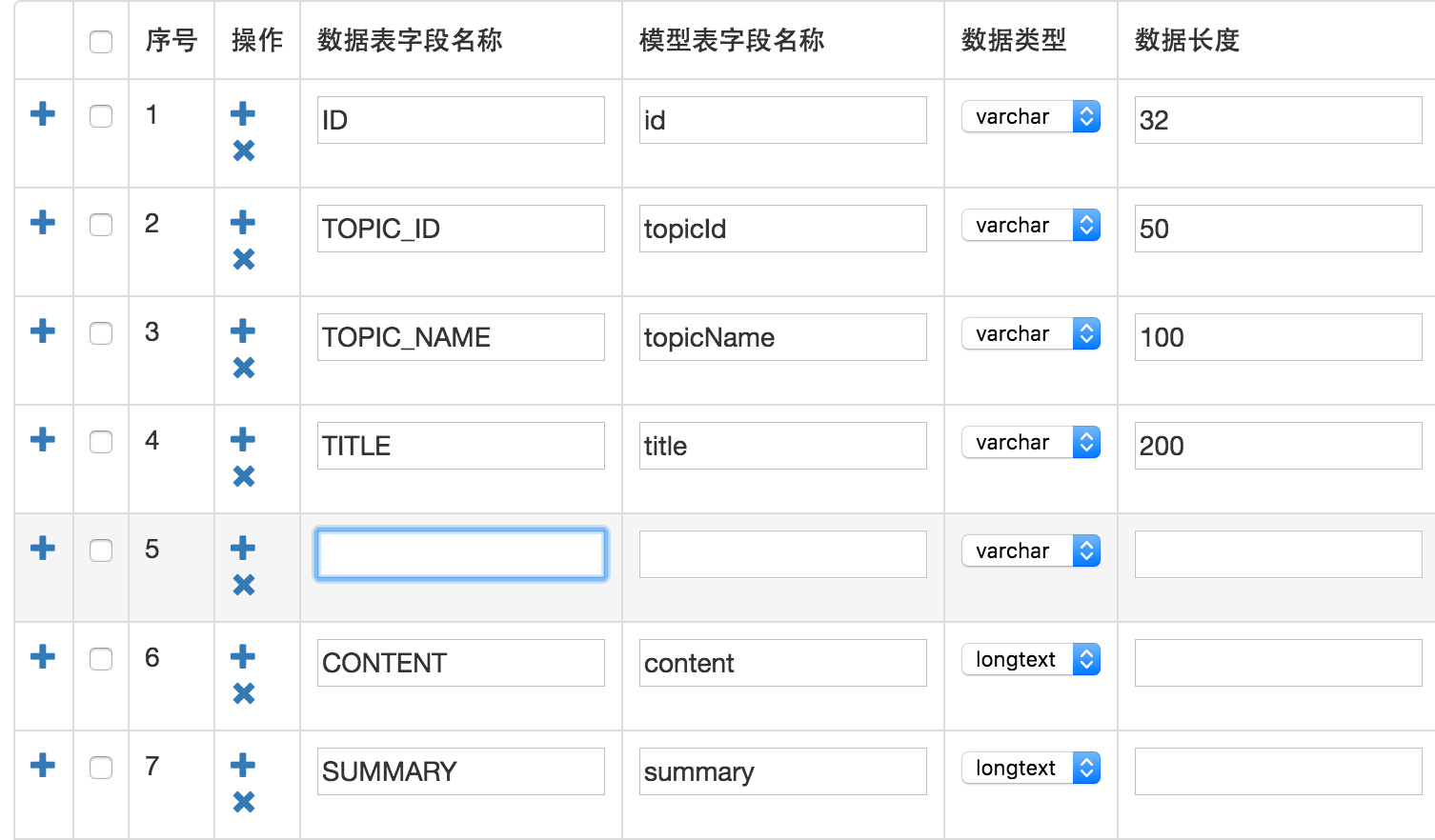
于是我们欢欣鼓舞的去使用了,效果很好,  但当我们填好这一行的内容后,再加一行的时候,坑爹的事情发生了,第二个新增可编辑行把第一个给还原了,即变成最初新增编辑行的初始状态,一开始百思不得其解,后来打开源码一看(开源就是好啊),发现是这里的问题
但当我们填好这一行的内容后,再加一行的时候,坑爹的事情发生了,第二个新增可编辑行把第一个给还原了,即变成最初新增编辑行的初始状态,一开始百思不得其解,后来打开源码一看(开源就是好啊),发现是这里的问题
1 2 3 4 5 6 7 8 9 10 11 | |
this.initSearch() 重新把 this.options.data 数据初始化了,因为我们是在动态编辑行的文本框里填写的内容,这个内容并没有同步到 this.options.data 里,所以调用 this.initSearch(); 这个方法后,被还原也是板上钉钉的事了。既然我们知道了原因,那就开动脑筋去实践解决方案。
怎么解决
我选择的方法是从根上解决,在填写动态增加可编辑行的文本或下拉内容时加上 onchange 事件,将填好的内容,同步更新到 this.options.data 里,这样下次新增可编辑行的时候就不会还原成初始状态了。下面我附上源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | |
上面的这些函数,在下面的代码里都可以找到对应的出处
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | |
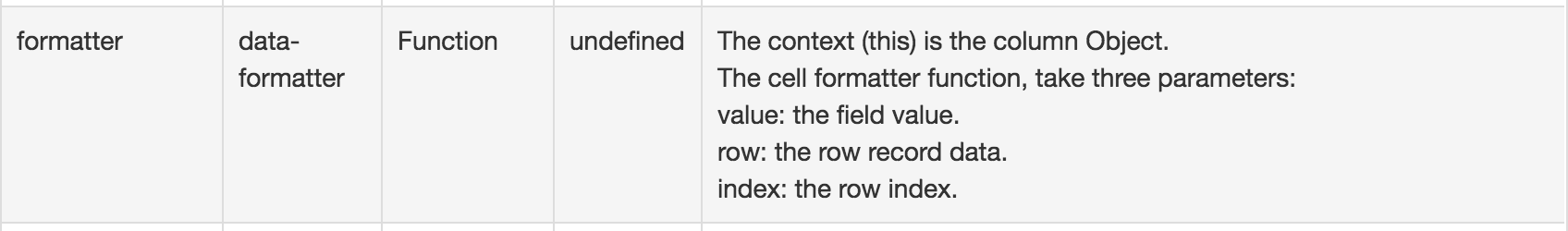
细心的朋友会发现, bootstraptable documentation 描述的 column method ,在 data-formatter 回调函数执行的时候是只有三个参数的  ,怎么我这里 function editColIsNull(value, row, index, key) 是四个参数,那个 key 是哪里来的?答案就是,这是我为了实现方便,改了 bootstraptable 源码,
,怎么我这里 function editColIsNull(value, row, index, key) 是四个参数,那个 key 是哪里来的?答案就是,这是我为了实现方便,改了 bootstraptable 源码,
1 2 3 | |
以上代码写好后,再去新增就不会有问题了。
额外的好处
因为是动态编辑行,所以在我们编辑好后,需提交后台保存的时候,如果按传统的模式,我们还需逐个迭代这个 $(‘#dbtableDefTb’) 去把填好的内容打包,在后台再解包,很多不优雅的代码,但是通过在编辑的时候加入 onchange 事件,基本上就是实时更新 table data 数据,因为 data 天然就是 json 数据,所以我们在提交的 时候不用做什么处理,就可以直接提交
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
后台 spring mvc 代码如下
1 2 3 4 5 6 7 8 9 10 11 | |
实体 bean 记得添加名为 hiddenDbtableColDefs 的 list 对象,并设置 get 和 set 方法
1 2 3 4 5 6 7 8 9 10 | |
说到这里,相信大部分人都会了,如果有什么疑问可以留言